モデルの表面を地盤面にする
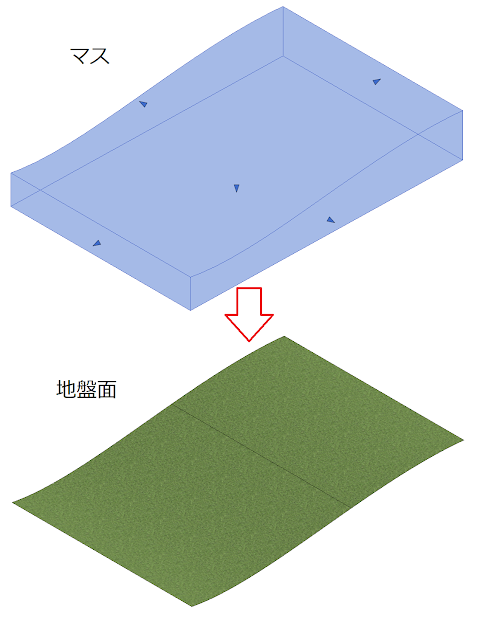
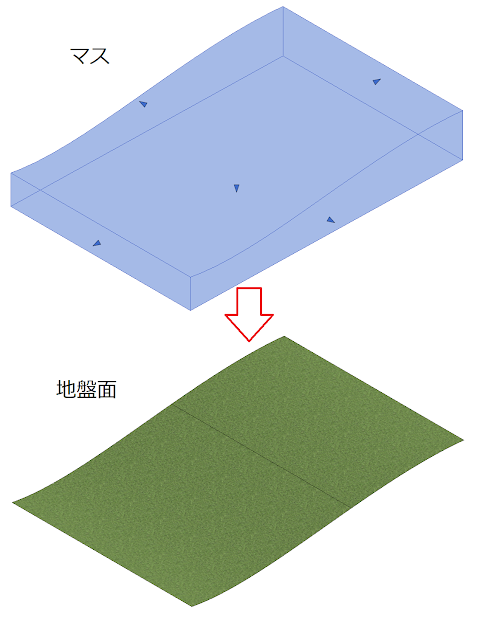
地形はメッシュモデルなので「ポイントを操る」技術が必要となり、なかなか厄介です。そんなときは、マスやインプレイスファミリなどを作成して、その表面を地形にするという手があります。
 |
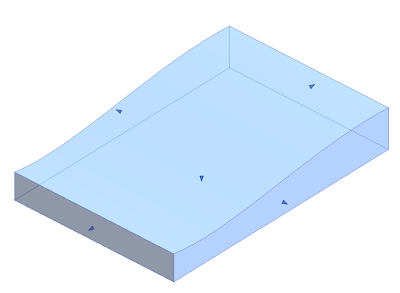
| マスの面から地盤面を作成した例 |
サイトデザイナーを設定する
この機能はサイトデザイナー2019に実装されています。サイトデザイナーはRevitユーザーならばフリーでダウンロードできるオートデスク製のアドオンアプリです。
入手方法
- オートデスクデスクトップアプリを起動
 |
| デスクトップまたはタスクトレイからも起動できます。 |
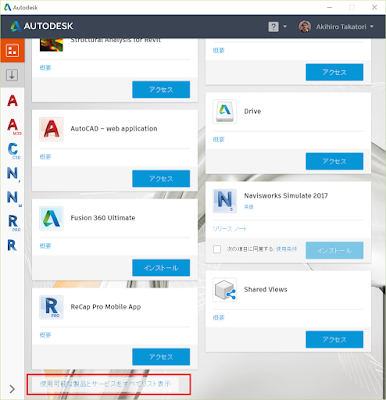
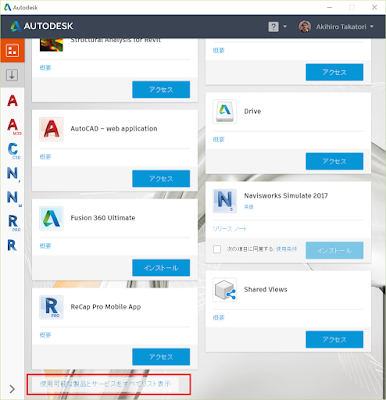
- 一番下までスクロールして、[使用可能なすべての・・・・]をクリック。
 |
| 一番下のリンクをクリック |
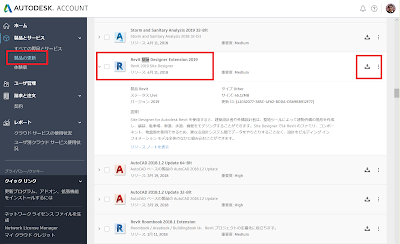
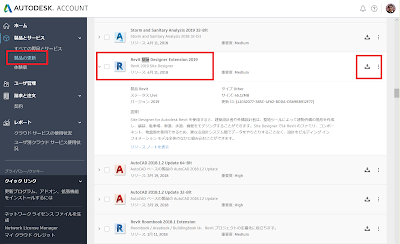
- [製品の更新]をクリックし、リストの中から[Revit Site Designer Extension 2019]を選択しインストーラをダウンロードします。
 |
| [製品の更新]>[Revit Site Designer Extension 2019] |
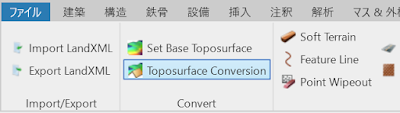
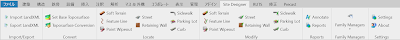
- インストーラを起動してSite Designerを設定します。
 |
| Site Designer タブが追加される |
マスから地盤面
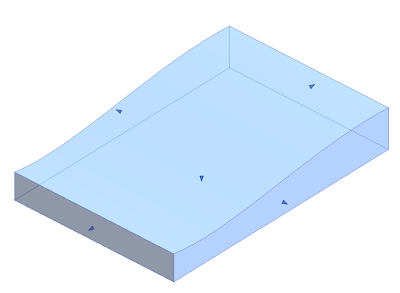
まずインプレイスマスから地盤面を作成してみます。任意の形状のマスを作成します。
 |
| インプレイスマスを作成 |
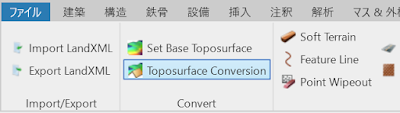
[Site Designer]タブ>[Convert]パネル>[Toposurface Conversion]
 |
| Toposurface Conversion |
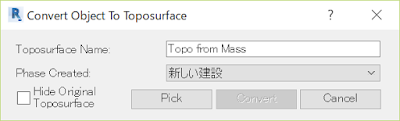
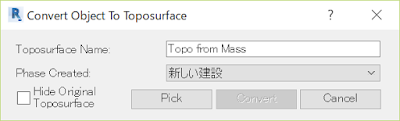
[Toposurface Name] に地盤面の名前を、[Phase Crated]に適切なフェーズを設定して、[Pick]をクリック。
 |
| 名前とフェーズを設定して[Pick] |
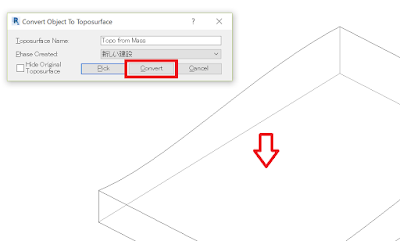
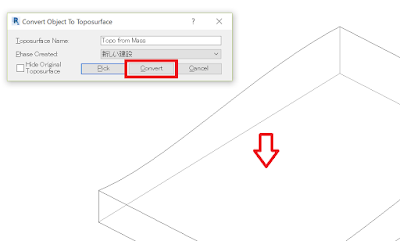
マスを選択して[Convert]
 |
| [Pick]→マスを選択→[Convert] |
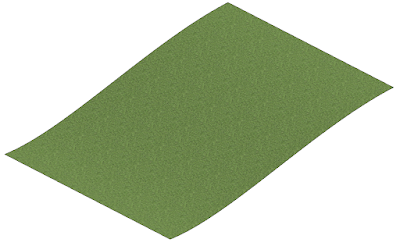
地盤面が作成されます。
 |
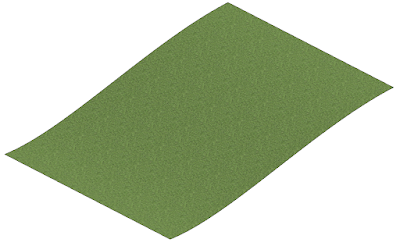
| マスを非表示にして地盤面にマテリアルを割り当てたところ |
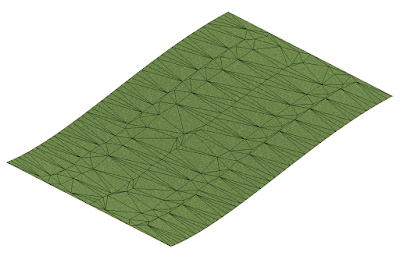
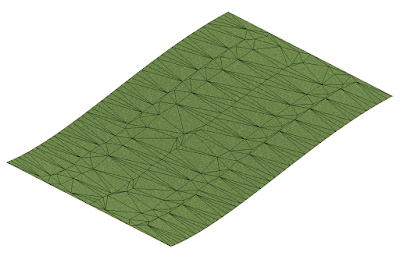
[表示/グラフィックス]で地盤面のサブカテゴリ「三角形分割エッジ」をONにすると巧みに面が作成されていることがわかります。
 |
| 三角形分割エッジをON |
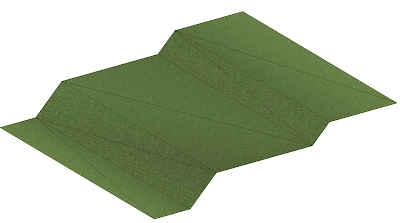
この機能はマスだけではなく、普通のインプレイスマスや、他のソフトで作成して取り込んだ形状も同じように利用することができます。
 |
| インプレイスモデルから作成 |