AutoCADの色=マテリアル範囲
RevitではAutoCADの色はマテリアルの範囲として認識されます。ByLayerのオブジェクトはレイヤに設定された色が範囲として認識されます。
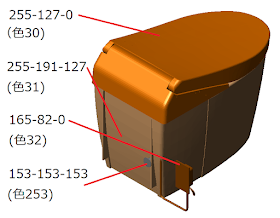
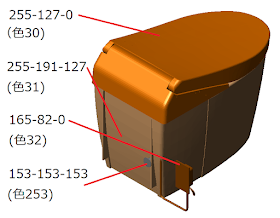
AutoCADでDWGを開いて確認してみると下の図のような色の設定がされています。
 |
| AutoCADでオブジェクトの「色」を確認する |
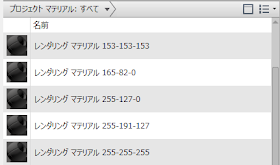
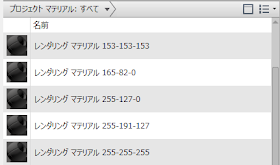
REVITで[管理]-[マテリアル]を見てみると
 |
| 色がマテリアルになる |
このように、AutoCADの色はそのまま「レンダリングカラー R G B」として取り込まれます。(255-255-255は画層0に設定されている白です。)
マテリアルの設定
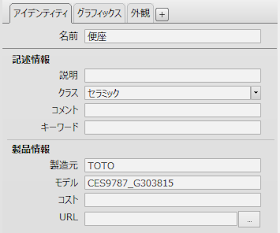
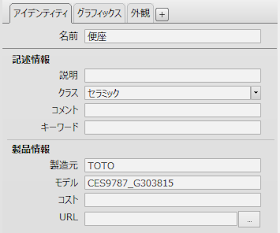
ではこのマテリアルをそれぞれにふさわしい名前とテクスチャに設定しましょう。便座の色 255-127-0を選択し、アイデンティティタブで名前を「便座」とします。
 |
| 名前を「便座」に、その他の情報も入れておく |
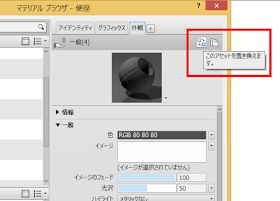
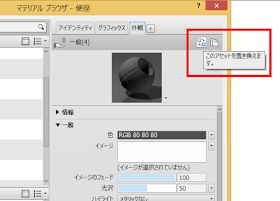
次に「外観」タブを選択し、「このアセットを置き換えます」ボタンをクリックします。
 |
| 外観アセットを置き換え |
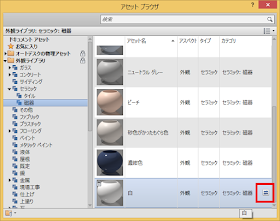
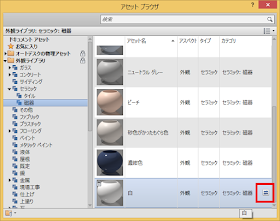
「外観ライブラリ」-「セラミック」-「磁器」の中から好みの色を選択し、右端の矢印ボタンをクリックします。
 |
| アセットブラウザ |
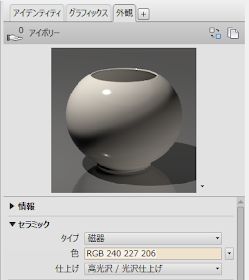
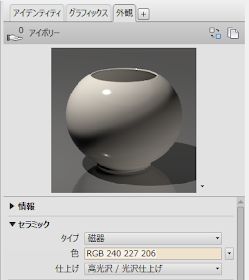
また、色を適当に変更してもいいでしょう。下の図は、アイボリー(240-227-206)に変更した例です。
 |
| アイボリーカラーにした例 |
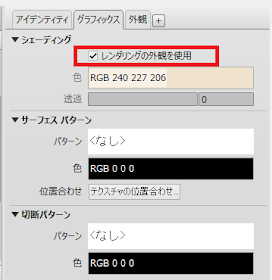
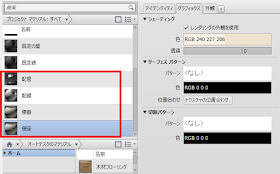
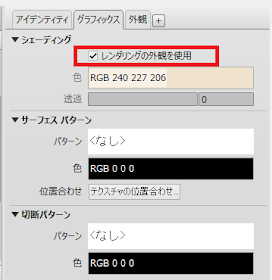
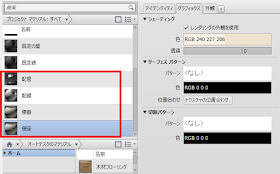
グラフィックスタブで「レンダリングの外観を仕様」にチェックをいれます。
 |
| グラフィックスタブ |
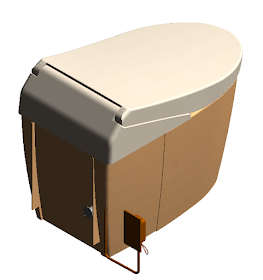
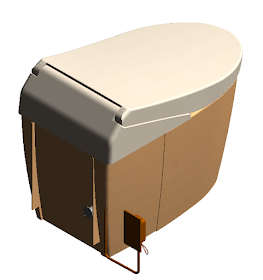
これで、一旦マテリアルダイアログボックスをOKで閉じて、変化を確認してください。
 |
| マテリアルが変更された状態 |
その他の「レンダリングマテリアル」も適切な名前と、外観アセット、グラフィックスの設定を行います。
 |
| 適切な名前とプロパティを設定 |
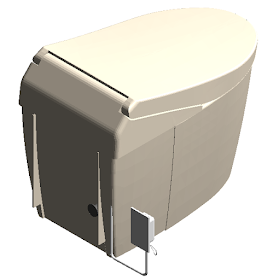
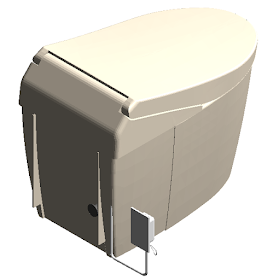
設定が終わったら、リアリスティックやシェーディングモードで外観をチェックします。
 |
| マテリアル設定後のファミリ |
不要な情報を削除
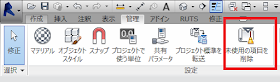
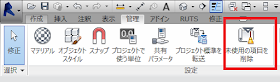
以上で3DDWGをファミリ化できました。あとは、ファミリに含まれる余計な情報を削除します。ます、[管理]-[未使用の項目を削除]をクリックし、すべての項目が選択された状態で[OK]します。
 |
| 未使用の項目を削除 |
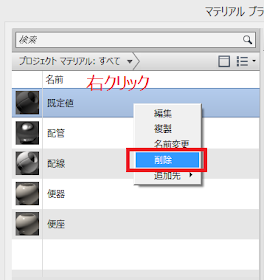
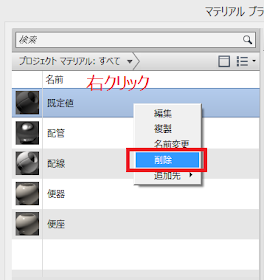
いらないマテリアルを削除します。[管理]-[マテリアル]で不要なマテリアルは削除します。
 |
| 余計なマテリアルを削除 |
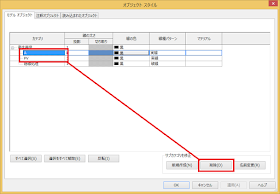
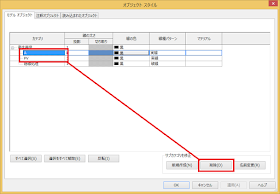
不要なサブカテゴリを削除します。[管理]-[オブジェクトスタイル]をみると、AやPVなどのDWGの画層がサブカテゴリとして読み込まれていますので、これを削除します。
 |
| 余計なサブカテゴリを削除 |
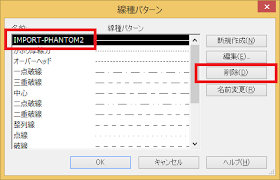
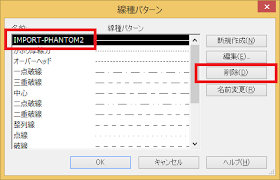
不要な線種パターンも削除します。[管理]-[線種パターン]をみると、「IMPORT-○○」という選手がありますが、これはDWG/DXFデータから読み込まれて生成された線種です。これを削除します。
 |
| 余計や線種パターンも削除 |
プレビュー
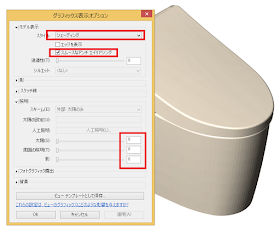
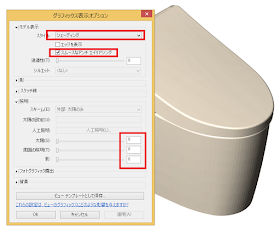
最後にプレビュー画像(エクスプローラで表示される画像)を指定して保存します。まず、[3Dビュー]の[ビュー1]を開きます。そして、プレビューとしてふさわしい、角度にビューを回転し、グラフィックス表示オプションを適切に設定します。以下はその一例です。
 |
| グラフィックス表示オプションを見やすく設定 |
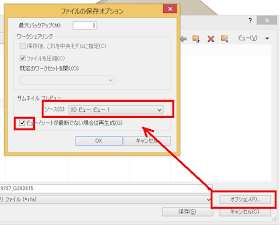
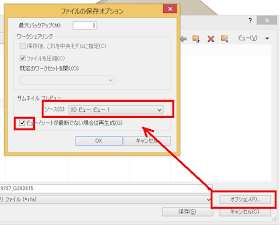
そして、[名前を付けて保存]するとき、[オプション]をクリックし、ソースにビュー1、「ビュー/シートが最新でない場合は再生成」にチェックをいれて保存します。
 |
| サムネイルの設定をして保存 |
次回はこれをプロジェクトにロードして、振る舞いを検証します。