自由なファミリデザインはREVITの最大の魅力
Revitの大きなメリットの一つに、「ファミリ(部品)をユーザーレベルで自由にデザインできる」という点があげられます。今回から、基本的なファミリの仕組みについて理解を深めていきましょう。まずは、既存の3Dデータを取り込んで作るところから始めます。
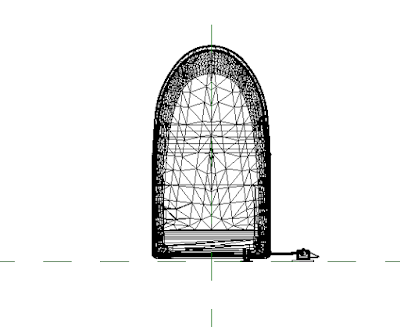
 |
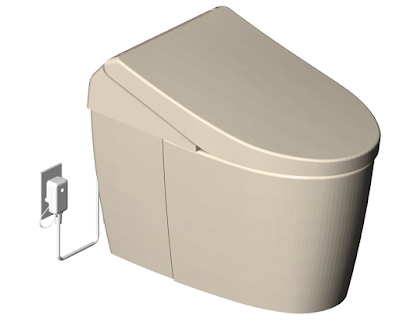
| 3D DWGを取り込んだファミリ |
DWGデータの活用
既存の三次元DWG/DXFデータを使ってファミリを作成する効果的な手順を考えてみます。今回はTOTOのCOMETで提供されている3次元CADデータをサンプルとして使用します。
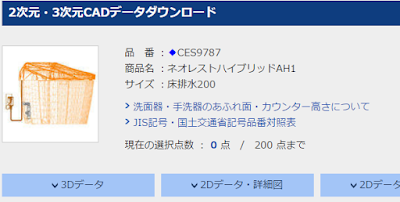
このサイトでは、TOTO製品の三次元CADデータが公開されています。この中から、住宅用の大便器を例にして、ダウンロードしたDWG/DXFを使ったファミリの作成法を考えてみます。
3D/2D DWGのダウンロード
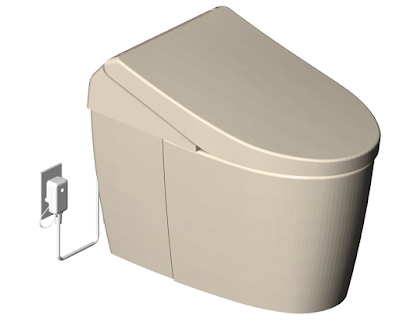
今回は下の図の商品をサンプルにしてみます。
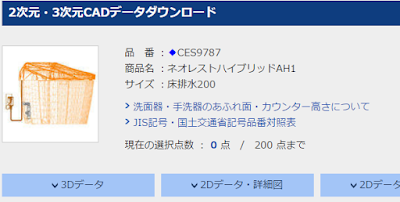
 |
| 様々な衛生器具の3D/2Dデータが公開されているTOTOのサイト |
モデルとして3Dデータを、図面表示用として2Dデータをダウンロードします。
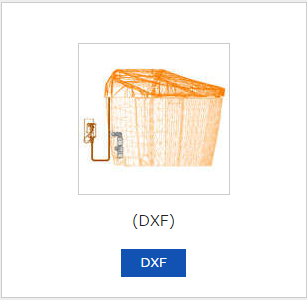
 |
| 3DはDXFデータを使う |
 |
| 平面図は簡単なDWG |
 |
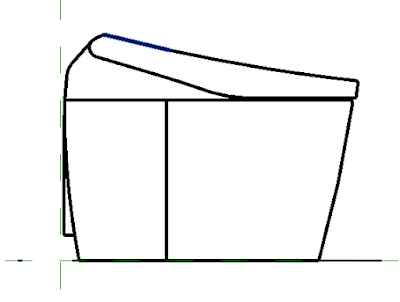
| 立面図として正面図のDWG |
 |
| 側面もDWG |
ファミリの作成
まずは「衛生器具(メートル単位).rfa」を使ってファミリを新規に作成します。そして
[挿入]-[CADを読み込む]
で3Dデータを読み込みますが、このとき、いくつか注意が必要です。
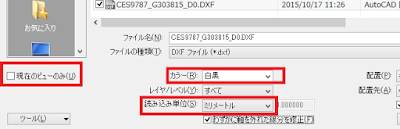
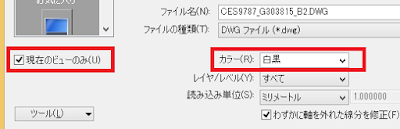
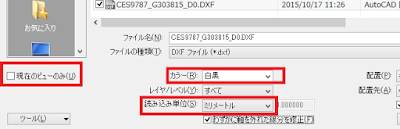
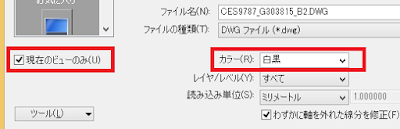
(1) 3Dとして取り込むので、「現在のビューのみ」のチェックを外す
(2) エッジを黒にしたいので「白黒」とする
(3) ミリメートルを選ぶ
 |
| オプションに注意 |
です。そして、挿入後適当な位置におきます。次に、読み込んだデータを適切な位置におくのですが、プレビューをきれいに見せるために、下の図のように、上向きにおきます。
 |
| 上向きに配置する |
これがけっこう重要なポイントです。こうしないとプレビューがいつも後ろ向きになってしまいます。
3D表示のコントロール
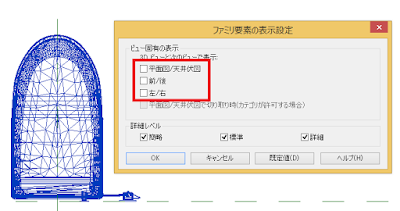
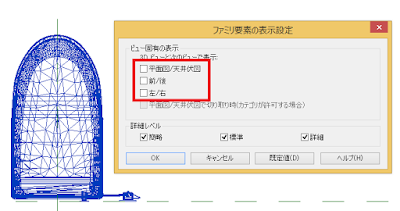
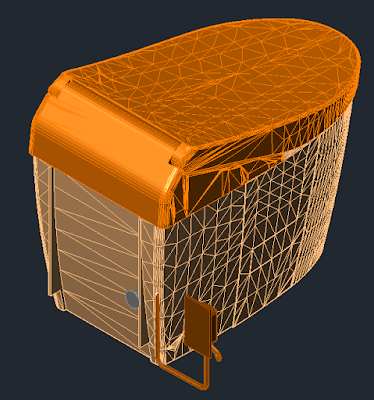
読み込んだデータはメッシュになっているので、これが平面図に表示されると厄介です。そこでこのモデルは3D以外では表示しないように設定します。よみこんだモデルデータを選択し、プロパティパレットの[表示/グラフィックスの上書き]の編集ボタンをクリックし、下の図のように設定します。
 |
| 3Dビューでのみ表示 |
これで、平面図、立面図、断面図にはメッシュが表示されなくなります。
2D表示のコントロール
平面図の2Dデータ(DWG)を平面図に読み込みます。このとき読み込みのオプションは下の図のように設定します。
 |
| 2Dのオプション |
便器の平面図、正面図、側面図は平面図や立面図でしか表示しないのでそれぞれ、「現在のビューのみ」にチェックをいれて
- 平面図 - 参照レベル に平面図
- 立面図 - 背面 に正面図
- 立面図 - 右 に左側面図
を挿入します。
次に挿入した2D-DWGを選択し、[読み込みインスタンス]-[分解]-[完全に分解]で分解します。
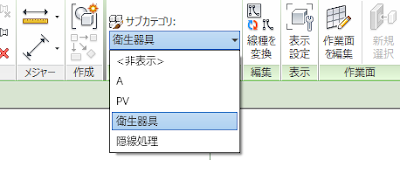
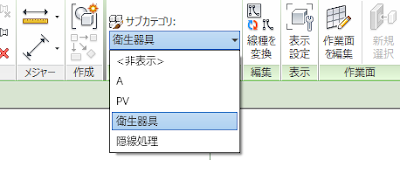
分解後の線分を選択し、サブカテゴリを「衛生器具」に変更します。
 |
| 詳細線分のサブカテゴリを「衛生器具」に変更 |
分解直後の線分のサブカテゴリはAやPVとなっています。これらは読み込んだDWGに含まれるレイヤの名前です。そのままでは、プロジェクトに挿入した後の表示コントロールが面倒なので、ネイティブのサブカテゴリに変更しておきます。
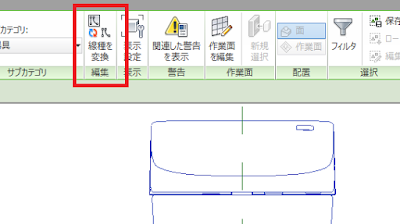
モデル線分からシンボル線分に
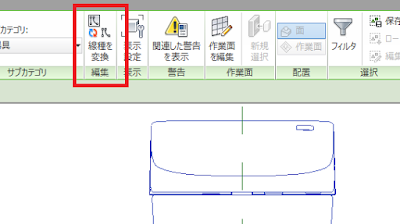
分解直後の線分は「モデル線分」になっています。このモデル線分を選択して、[線種を変換]をクリックしてシンボル線分に変換します。
シンボル線分は平面図や展開図など、2次元図面にのみ表示されます。
 |
| モデル線分を詳細線分に変換する |
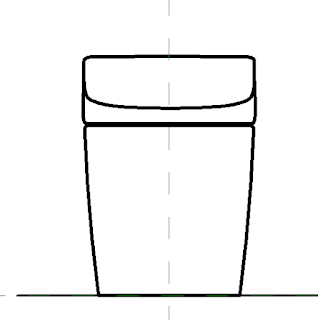
この時点で、多少線分を整理して、表現を整えておきます。
 |
| 図面表現を見やすく整える。 |
 |
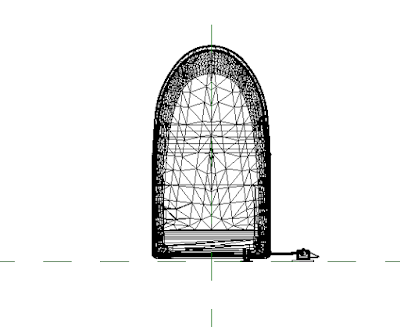
| これが横からの立面図に表示される |
これで、二次元図面上での表現はOKです。
マテリアル
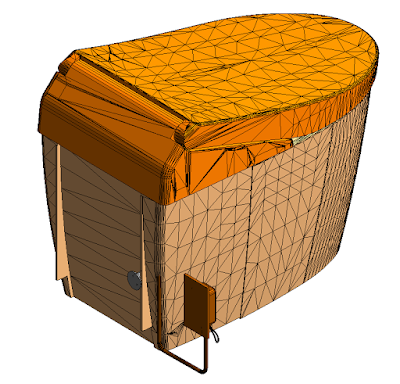
よく「読み込んだCADデータのマテリアルは変更できないの?」と聞かれるのですが、これはちょっといつもとは変わった方法で可能です。
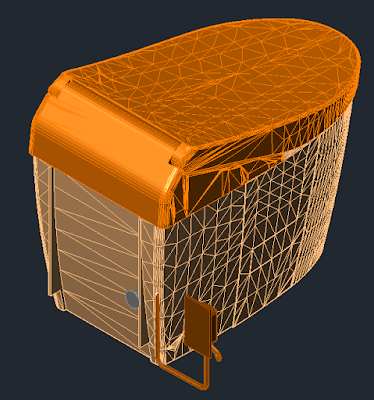
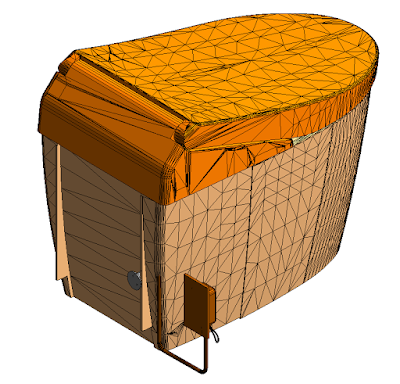
3Dビューに切り替えて、シェーディングにしてみます。すると、下の図のように色がついた状態になります。
 |
| 3Dビューでシェーディングにする |
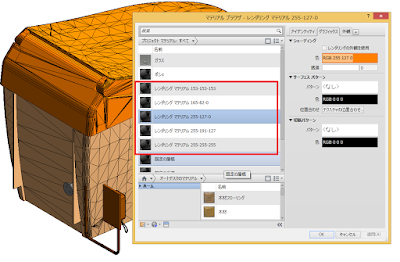
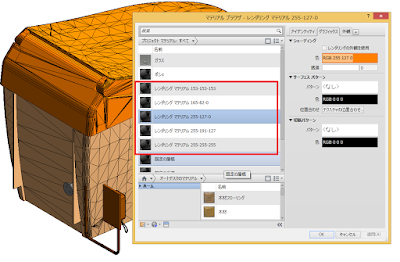
ここで[管理]-[マテリアル]を表示します。そうすると「レンダリングマテリアル-数字-数字-数字」というマテリアルがいくつか並んでいます。
 |
| レンダリングマテリアル |
この「レンダリングマテリアル」は、DWG/DXFファイルを読み込むごとに作成されます。これはDWGファイル内のレイヤや要素の「色」を示しています。つまり、
「AutoCADの色」=「Revitのマテリアル範囲」
となります。試しに元のDXFをAutoCADで開いてみると下の図のようになっています。
 |
| AutoCADで開いてみる |
読込CADデータのマテリアルを設定したければ、AutoCADなどで、オブジェクトに色を付けておけばいいのです。
次回は、この色ごとのマテリアルを設定します。