前回は一定の割合で50m×20mのメッシュ状の点を作成しました。今回はZ方向にコサインカーブを描いてみます。
まずは単純にY=0の直線状にZ方向にコサインカーブで点を作成しましょう。
Math.Cosノード
Dynamoを立ち上げ、前回のファイルを開きます。
Numberノードを追加し「0..360..#res」とし、これをIntegerSlider(Resolution)と結びます。0°から360°をres分割したリストを作成します。
次にMath.CosノードとPoint.ByCoordinatesを追加し、下の図のように結ぶと、コサインカーブに沿った点が現れます。
 |
| 振幅1.0のコサインカーブができた |
振幅を可変化
cos(x)の最大値は1なので、これを任意の幅に書き換えれるようにします。また、(0,0)の位置で-1となるのでこれを反転するために負の値を掛けます。つまり
-Wz・Cos(a)
とします。
- Number Sliderを追加し名前をWzとする。
- *を二つとNumberを一つ追加し、Numberに-1を入力。
- 下の図のようにつなぎます。
 |
| -Wz・Cos (a) |
Wzスライダーを動かして、コサインカーブの振幅幅が変化することを確認してください。
 |
| コサインカーブの変化を観察しよう! |
次に、結果に振幅の値を加えることで、マイナスの値にならないようにします。
-Wz・Cos(a)+Wz
+ノードを追加して、次のように接続します。
コサインカーブがZ≧0にあることを確認してください。
 |
| 全ての点がZ≧0に |
周期を変更する
現状1周期ですが、これを3周期に変えてみます。式は周期をPeriodとして
-Wz・Cos(Period・a)+Wz
Numberノード、*ノードを追加し、下の図のように接続します。
 |
| 3周期 |
Number Sliderで周期を可変化してもよいでしょう。
振幅に変化を加える
振幅が定数だと、周期ごとのカーブの形状は同じですが、振幅にもCosを割り当て変化を加えましょう。
f(a)=-Wz・Cos(a)+Wz
g(a)=-f(a)・Cos(Period・a)+f(a)
としてみましょう。こうのような関数のチェックにはGeoGebra(https://www.geogebra.org/)というアプリケーションが便利です。Windows Storeなどで入手できるので、チェックしてみてください。下の図はGeoGebraでこの関数を表示している様子です。
 |
| GeoGebraは幾何学好きにはたまらない! |
これをグラフに表わすと次のようになります。
 |
| ちょっと複雑になってきましたが・・ |
この結果は下の図のようになります。
 |
| 振幅がCos |
コードブロックでまとめる
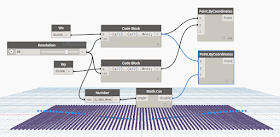
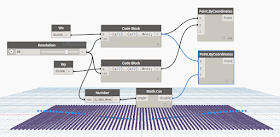
コードブロックを使えば、もう少しグラフをわかりやすくすることができます。
 |
| コードブロックでスッキリ |
このグラフでも同様の結果を得ることができます。コードブロックは適切に使えば、グラフをわかりやすくまとめることができます。ちょっとプログラマーっぽいですが、案外簡単に慣れてしまうものです。ぜひトライしてみてください。