カットアウトとは?
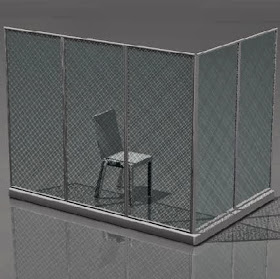
例えばフェンスの金網のような細かなものは実際にモデリングしてもよいのですが、カットアウトを使って表現することもできます。
 |
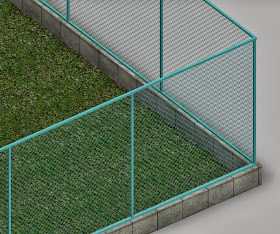
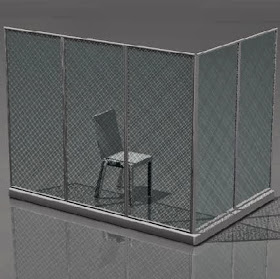
| カットアウトで表現されたフェンス(リアリスティック+アンビエント) |
カットアウトは白黒の画像を使って、マテリアルをマスキングするもので、ちょうどアルファチャンネルのようなはたらきをします。ここでは上の図の金網のマテリアルをどのようにして作成したかを説明します。
フェンスのマテリアルをカットアウトで作成する
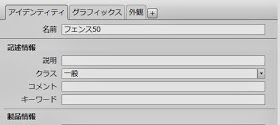
[管理タブ]->[マテリアル]でいつものようにマテリアルダイアログを開き、マテリアルを新規に作成してください。名前はフェンス50など、適切な名前を「アイデンティティ」タブでつけます。
 |
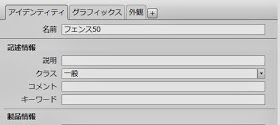
| アイデンティティタブでマテリアルの名前を設定する |
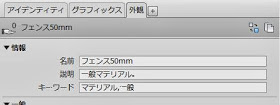
「外観」タブをクリックし、「情報」で名前を設定します。
 |
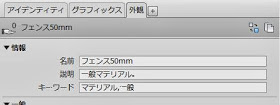
| 外観タブで外観アセットの名前を設定 |
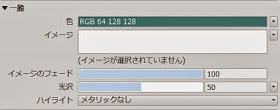
「一般」で金網の色を設定します。
 |
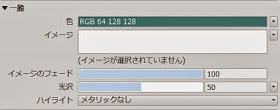
| 金網の色を指定 |
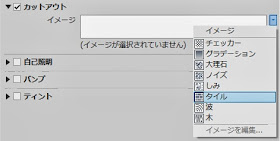
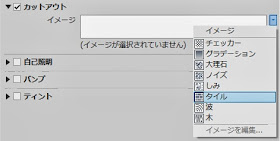
「カットアウト」を☑し、表示されたファイルを選択ダイアログボックスはキャンセルします。イメージボックスの右にある▼をクリックし、「タイル」を選択。
 |
| 「タイル」を選択 |
ここではプロシージャマップである「タイル」を使用しますが、もちろんイメージ画像を作成してそれを使うこともできます。画像は白黒で作成し、
黒の部分が透過されます。フェンスは規則正しいのでプロシージャマップで対応できます。
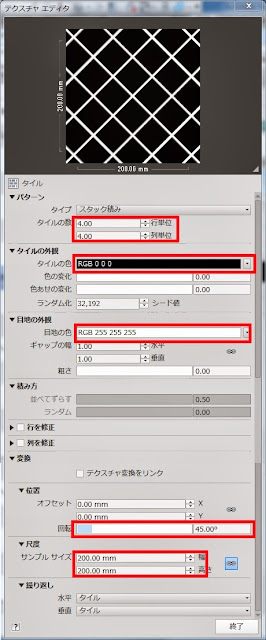
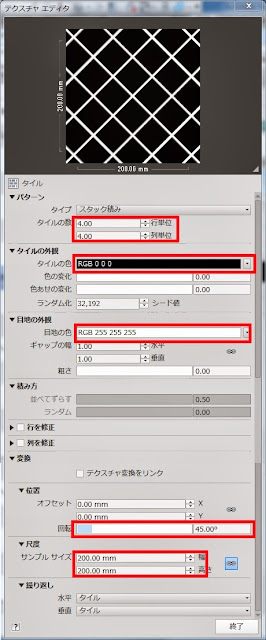
テクスチャエディタで、以下のように設定し、50mm、45度のひし形を作成しましょう。
 |
| 200mm角を4等分し45度傾ける |
[パターン]のタイルの数を行単位、列単位とも4
[タイルの外観]のタイルの色を「黒」、色の変化、色あせの変化を0
[目地の外観]の目地の色を「白」、ギャップの幅を「1」
[変換][位置]の回転を45°
[尺度]サンプルサイズを幅、高さともに200mm
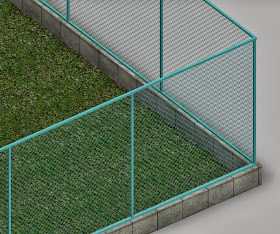
として終了し、プレビューで効果を確認してください。
 |
| 黒は透過 |
次回は「カットアウトのちょっとした使用上の注意」について触れてみたいと思います。