プロシージャマップとは?
いままではイメージ画像をマッピングしてマテリアルを作成する方法を説明してきましたが、これをイメージマップといいます。ところが、まだ具体的な材料が決まらない段階では、プロシージャマップと呼ばれる
数学アルゴリズムによって生成されるマッピングを使うと便利です。まずは、またまたタイルを例に挙げて、「青っぽい45二丁掛タイル」を作ってみましょう。
プロシージャマップ作成手順
まず、「管理」タブの「マテリアル」でマテリアルブラウザを表示し、前回までに作成した「外壁A」を選択します。
 |
| マテリアルブラウザで「外壁A」を選択 |
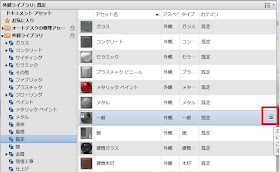
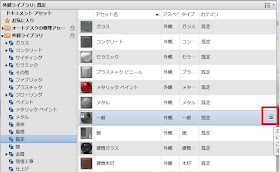
右上の「このアセットを置き換えます」ボタンをクリックし、アセットブラウザを開きます。「外観ライブラリ」フォルダを展開し、「既定」を選択、「一般」行の右端にある矢印ボタンをクリックします。
 |
| アセットブラウザで「既定」-「一般」を選択し右端のボタン(赤枠)をクリック |
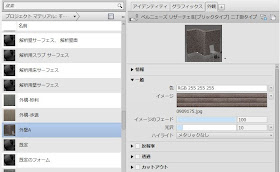
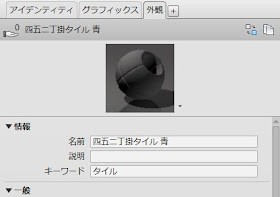
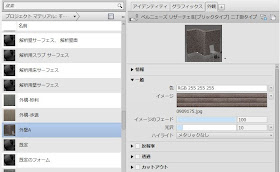
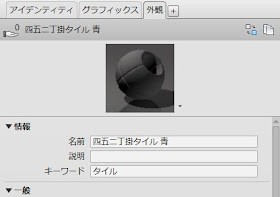
マテリアルブラウザで、前回と同様に「情報」を展開し、適切な名前を設定します。
 |
| 外観アセットの名前を設定 |
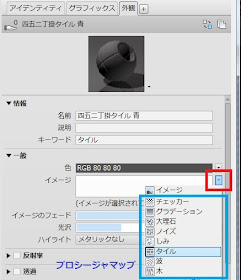
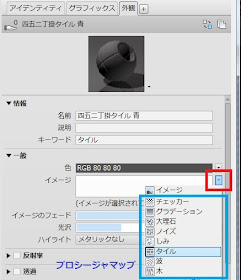
「イメージ」の右端にある▼をクリックします。ここにある8種類がプロシージャマップです。
 |
| 8種類のプロシージャマップ |
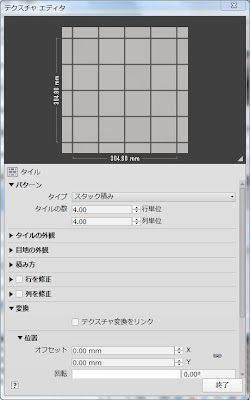
この中から「タイル」を選択すると、テクスチャエディタが開きます。(このとき英語版のダイアログが現れた場合は「マテリアル(2)」の方法で修正してください。)
 |
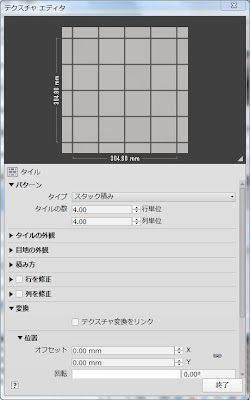
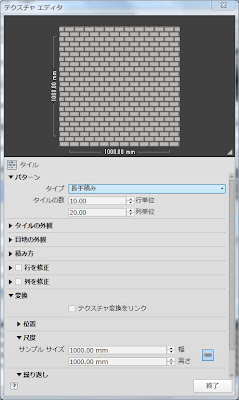
| テクスチャエディタ |
タイルのサイズや積み方を設定
既定の状態では縦横のサイズは304.8mm、つまり1Feetになっていますのでこれを変更します。
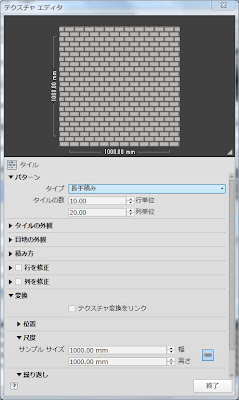
▼変換の下の▼尺度、サンプルサイズを2000mmx2000mmとし、▼パターンを「長手積」、タイルの数を行単位10、列単位20とすることで、タイル一枚のサイズを100mm×50mmに設定します。
 |
| タイルサイズを決定する |
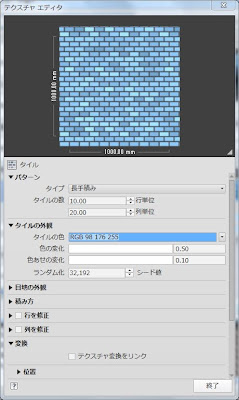
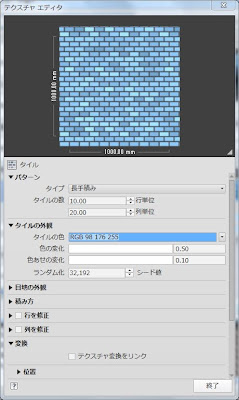
タイルや目地の色を設定する
「タイルの外観」を展開し、「タイルの色」を任意の色に設定します。このときプレビューがリアルタイムに変更されるので、色合いを見ながら決めてください。
また、「色の変化」「色あせの変化」の値を調整して、微妙な色むらをつければ、よりタイルらしい外観になります。
 |
| タイルの色を設定する |
次回は目地の設定をしてみましょう。